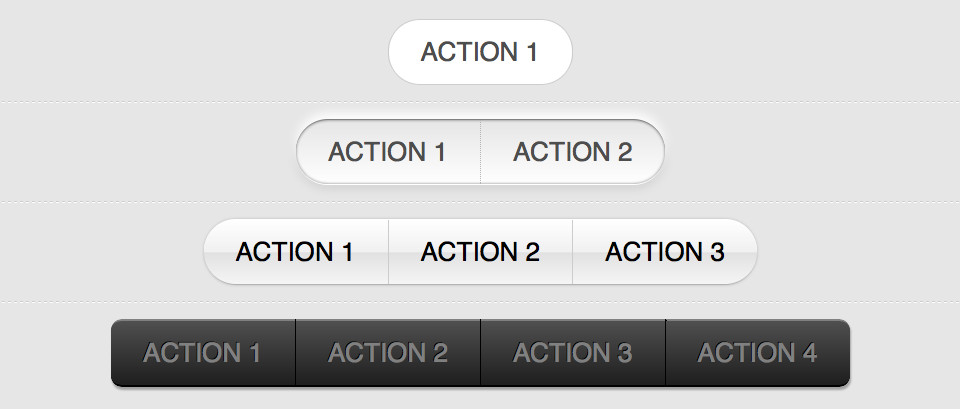
When I've designed our company Homepage, we had from one to three buttons to present for each of our apps, depending the case. I wanted to avoid using separate buttons for aesthetic reasons because to me, a unique “capsule” look was more elegant and interesting to use. So I went for the so called “segmented Controls” solution. Most of the time, it's a simple horizontal button look made of multiple segments. Note that it could be vertical.
[tkp_image width="960" zoom="no" alt="Segmented Controls on TheKeptPromise homepage"]TKPHomepageExtract.jpg[/tkp_image]
Here's how to achieve this look in full CSS
The Segmented Controls look is nice to build menus or multiple buttons that visually works when next to each other.
No matter the number of elements you'll add to your group, the look you'll could design for the first, the last, and the in between elements will always apply without having to add any specific class on them.
Requirements
On the HTML side, it's fairly simple, just create a parent element (“.taz_sgmtGrp” on my case) that will contain all your segmented buttons (“.taz_sgmtBtn”).
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="taz_sgmtGrp"> <button class="taz_sgmtBtn">Action 1</button> <button class="taz_sgmtBtn">Action 2</button> <button class="taz_sgmtBtn">Action 3</button> </div> // Works the same with a list (ie. in a menu), or anything else. <ul class="taz_sgmtGrp"> <li class="taz_sgmtBtn"><a href="#">Action 1</a></li> <li class="taz_sgmtBtn"><a href="#">Action 2</a></li> <li class="taz_sgmtBtn"><a href="#">Action 3</a></li> </ul> |
On the CSS side, the best you know this language, the most you'll be able to play around.
Note
Check-out the CSS code of each style variants. Depending on what you want to achieve, you'll have to style only the buttons or both the buttons and their parent. Also, some designs will better work if a button never jump to next line because of a narrow window width.
See the Pen Segmented Controls by Édouard Puginier (@Tazintosh) on CodePen.